SVG (Scalable Vector Graphics) is an image format based on XML, just like how HTML works. It can be animated using animation elements. There are several methods for animating SVGs such as scripting, styling, and SMIL (Synchronized Multimedia Integration Language).
Below are the best SVG animators that can add animations and effects to SVG files and download the animated SVGs. Most of them provide you with simple buttons and controls to add animations. Let’s take a closer look now!
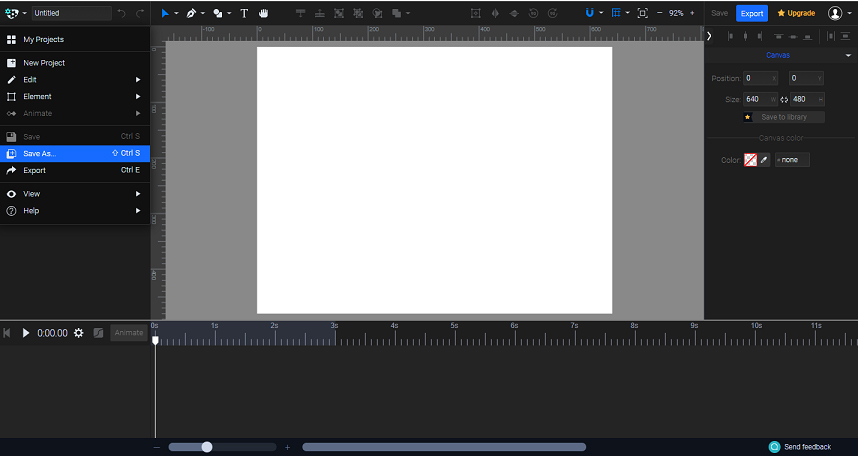
Svgator

It is a good online SVG animator that does not require any advanced coding skills. In a few seconds, you can generate a ready-to-use animated SVG code from the imported SVG. On this website, you can easily import, view, and adapt an archive code, animate and export SVG format.
With SVGator, you can create an SVG animation that will look perfect on your desktop or mobile screen just by simply adding elements and animators to the timeline, changing keyframe values, and exporting clean SVG code.
You may be also interested: How to Make Animated Videos [Step-By-Step Guide]
aniGen
aniGen is a browser-based editor mainly focus on creating and editing SVG animations. This SVG animator requires an SVG-capable browser and JavaScript support. It is available on Google Chrome and Mozilla Firefox.
This editor allows you to animate keyframes, add fill and strokes, set child and parent nodes, and add animation effects by creating layers. You can set the length of the animation loop and the duration of each element. Finally, you can preview the animation online and export it as an SVG file.
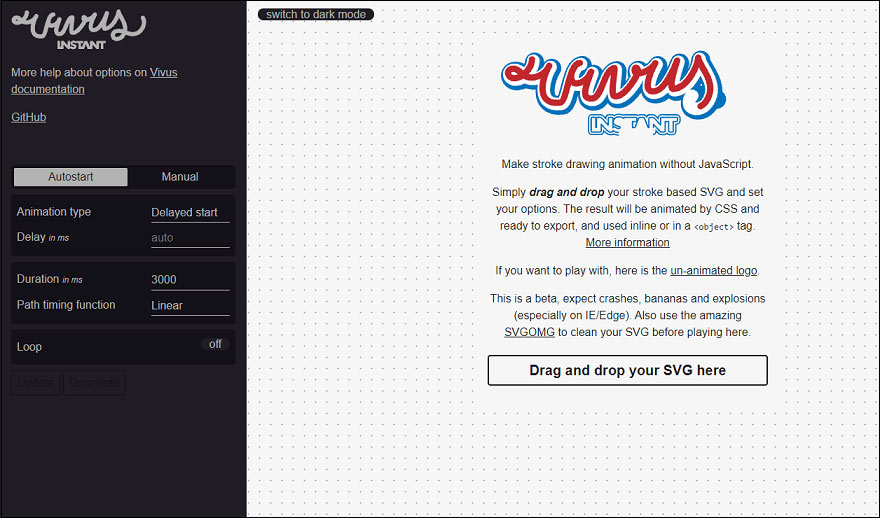
Vivus Instant

Vivus Instant is also one of the best SVG animator websites. It is the online version of Vivus. Vivus uses JavaScript to animate SVGs by giving them the appearance of being drawn. Compared with Vivus, Vivus Instant uses CSS animations to animate the SVGs.
While using this SVG animation tool, you can upload SVGs by simply dragging them. After you upload an SVG file, it automatically adds an animated image along the SVG path. You can download it as is or adjust the parameters manually as you like.
In the settings, you can set the animation type, add delay, select the route time function, and repeat the animation.
Also read: Adobe Animate: There Are 4 Things You Need to Know
RAWGraphs
Raw is an open-source and web-based SVG animator to make the visual representation of complex data easy for everyone. It allows you to create interactive SVGs with the help of the D3.js graphics library.
It provides you with a variety of different pre-built templates for showing the data, semi-finished visualizations, charts, visual models. It’s clean and easy to use. You can just copy and paste your text within Raw.
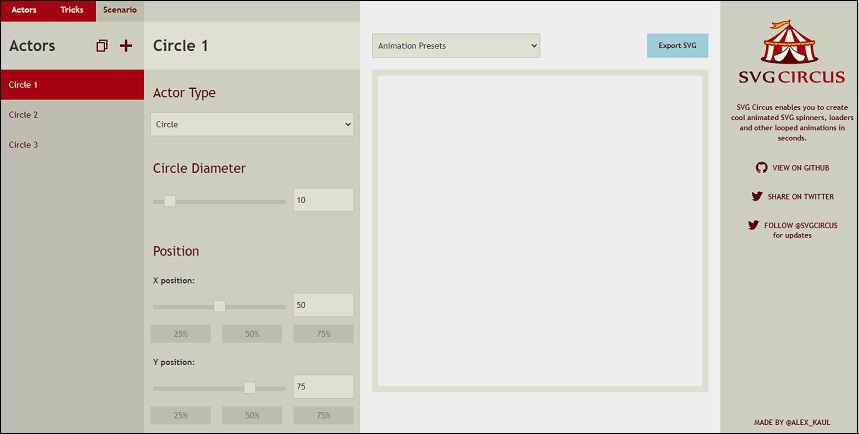
SVGCircus

SVGCirsus is also one of the best SVG animator websites on this list. Compared with other SVG animator tools, it does not support SVG editing. Alternatively, it enables you to create looped SVG animations. It has a built-in set of geometrical shapes which allows you to customize your animated SVG loaders, spinners, and other looped animations.
You can make SVG animations in these three sections like actors, tricks, and scenario. These options allow you to create a looping SVG animation from scratch. Or you can choose a preset and adjust the animation accordingly.
You may also want to know: The Best 2D Animation Software You Need to Know
Conclusion
I believe that these SVG animators above can make your designing life easier. If you know other SVG animation websites that are not mentioned here, please share your suggestions in the comments below!



User Comments :